A loyality and mobile payment extension to Foursquare

The rewards are an exclusive benefit encouraging me to use the app more. - Kelvin
Increase usage and hence revenue of Foursquare by extending its functionality to include mobile payments and loyalty rewards.
 James Buller (Leader)
James Buller (Leader)  Katie Carnie
Katie Carnie
 Martin Godfrey
Martin Godfrey Our on screen reward stamps and QR payment codes make it easy for Foursquare users to support local business.
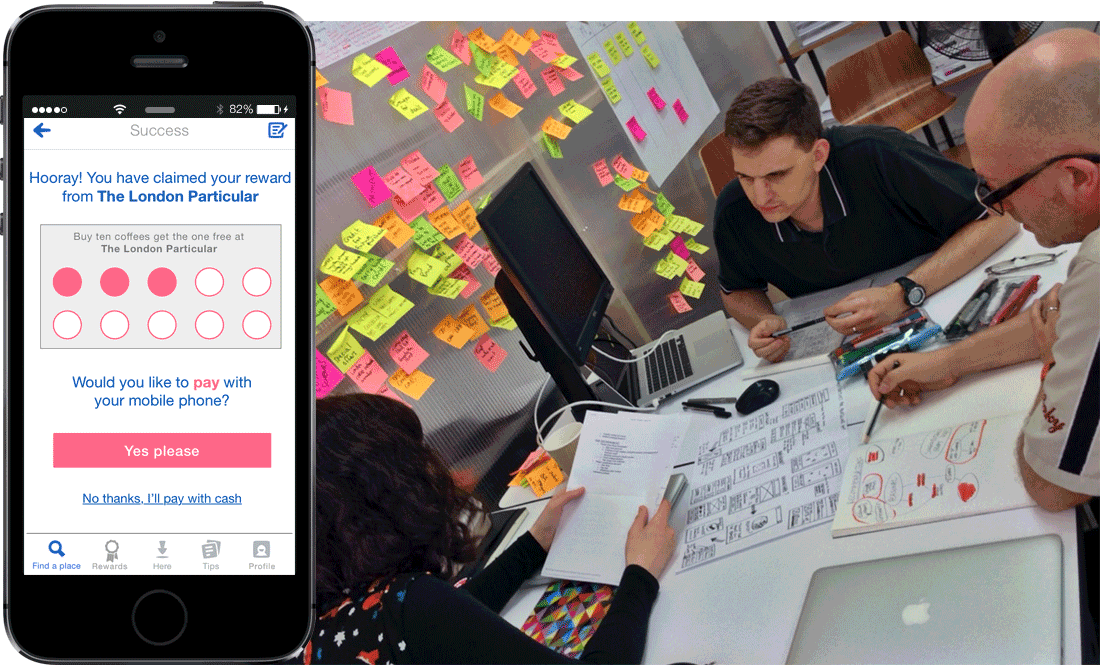
We recreated the familiar coffee stamp card within an app to encourage repeat visits to stores.
Then, by gently introducing and incentivising we broke down the barriers to uptake of paying by mobile.
These additions can encourage usage of Foursquare to grow and therefore its revenue.

 Pens & paper
Pens & paper
 Typeform
Typeform
 Invision
Invision
 Omnigraffle
Omnigraffle
 Google Drive
Google Drive
 Active Presenter
Active Presenter
 Trello
Trello
5 years after it launched, the famous check-in element of Foursquare was spun-off as 'Swarm'. Foursquare now focuses on personalised, location based, recommendations of 1.9m+ cafes, shops and sights to its 50m+ users. The business model is to collect data on: user behaviours, businesses, and urban geography - for sale to, or use by services such as Bing, Flickr and Instagram

Throughout we focused on three themes:
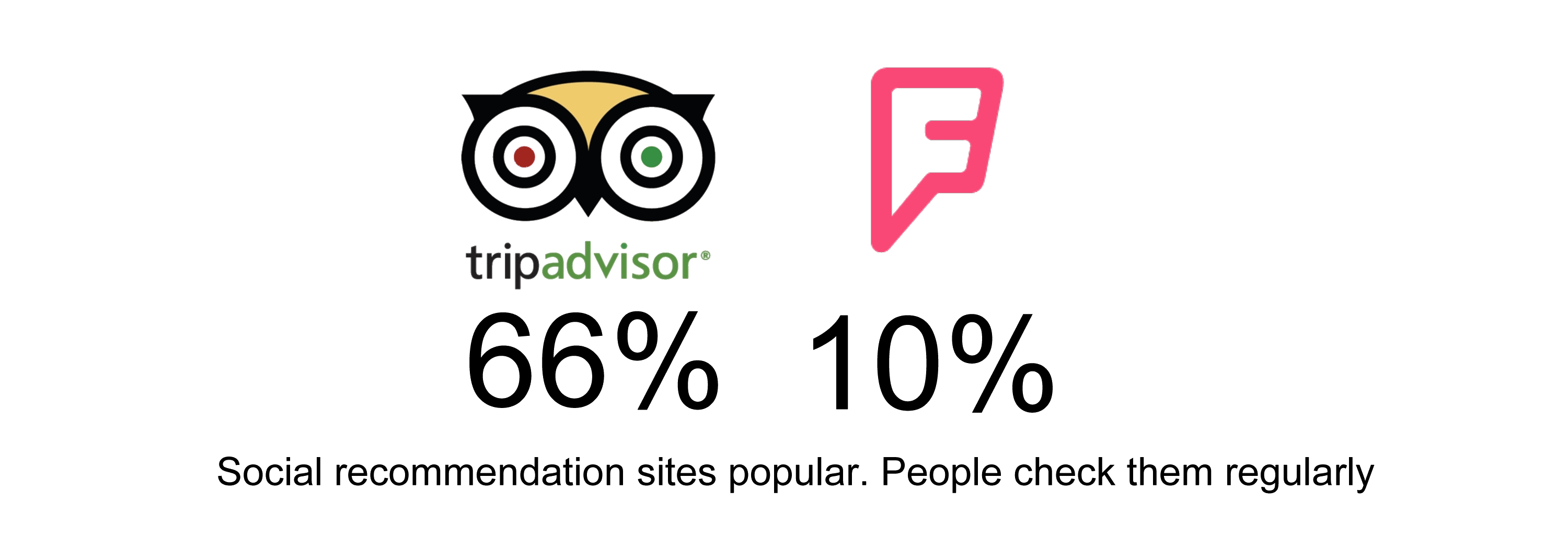
We identified the leading (UK) players within each of our themes. Trialling their offerings gave us insight into the possible requirements and opportunities for ours.
We also learned that paying via NFC (Near Field Communication) technology or using a QR code were the most relevant methods for our needs. However NFC hardware has not been included in any iOS devices before the recently launched iPhone 6.



We surveyed 107 people to learn their behaviours and attitudes. Result demographics:



We identified 8 people active in at least two of our target themes. Being potential users of our app we interviewed them to learn more about their behaviours and needs.

We put our findings on post it notes and grouped them into topics. From this we derived three personas and associated scenarios for them to use our app. We referred to these during the design processes to stay focused on users' needs.
We determined that the app must enable users to easily:
The app should also allow users to:
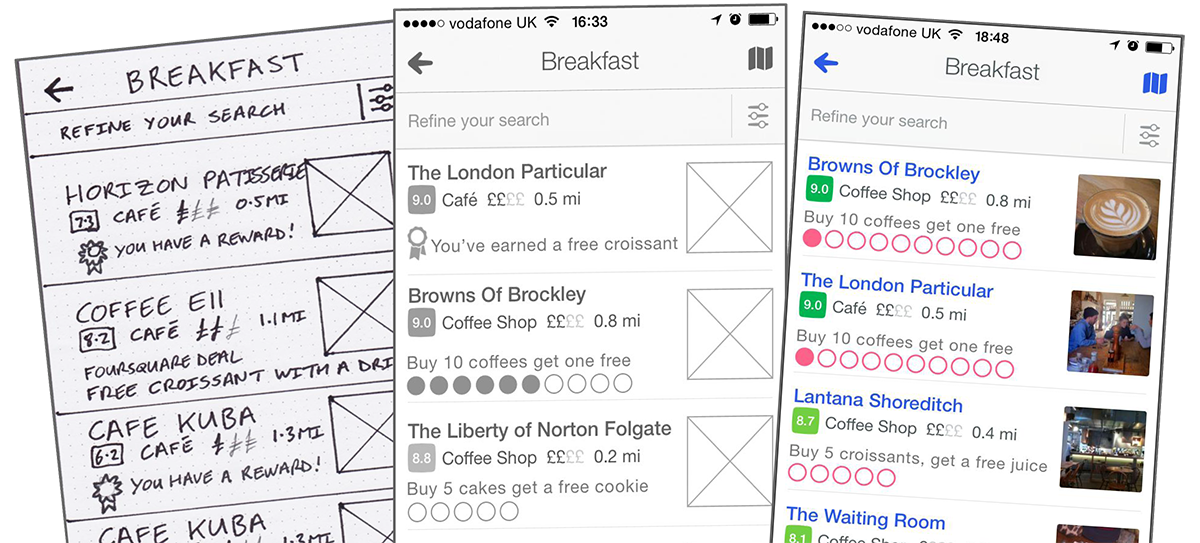
With our research in mind, we held a design studio session: sketching as many solution ideas as quickly as possible to generate options for discussion.
Building on the existing Foursquare interface, we refined the ideas we judged best. These were turned into a tapable prototype with Invision. We tested it with 3 fresh people, letting them try it on our smartphones.

We responded to these points while creating a second prototype, using Omnigraffle for more fidelity. We tested this version by appointment with some of our interviewees and guerrilla style on the street - 6 people in total. Findings
Some inspiration and a second design studio session and were needed. We also laid out our screens and re-ordered them to find a way forward. We revised the user flow to make payment a secondary feature to be introduced gradually. This made the rewards element far more prominent and referenced the familiar action of getting a card stamped. We also added the idea of a video to introduce the reward and payment concepts.
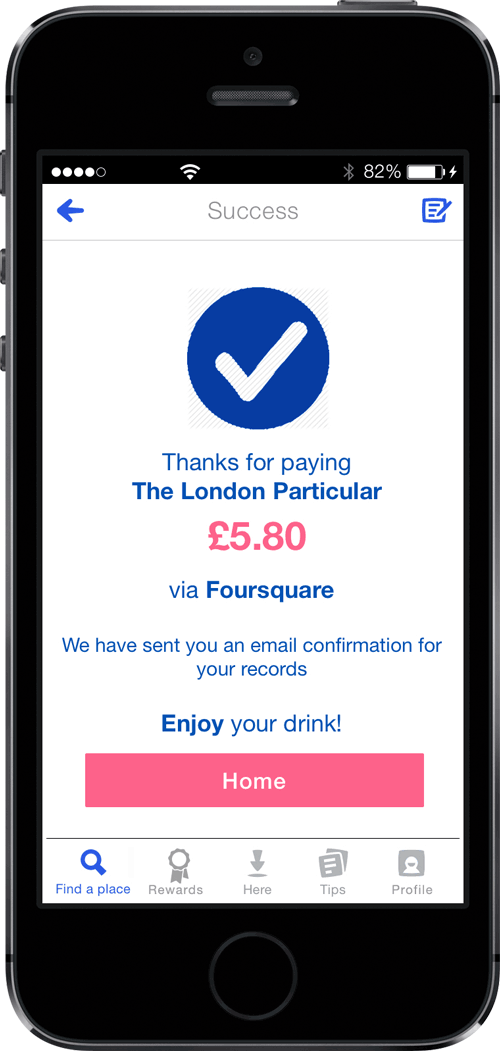
Informed by Foursquare's brand guidelines, we used Omnigraffle and Photoshop to create a colour mock-up in InVision. Testers of this version were positive. People used the 'Add stamp' feature and in the process discovered the payment (setup) features. Feedback was that the payment process was too quick. So we added a 'Sending payment' screen to make it clearer when payment was completed.

We documented the app with user flow diagrams and an app map. These and the full results of our survey can be found in our Design Specification and Research document.
With more time we would have refined and iterated further on many part of the app. Had this project continued we would have investigated the impact on user experience of the:
We opted not to examine vendors during this project. Hardware wise we noted that tills capable of having QR scanners are increasingly common. This and the cashier's experience would be important areas of further study.

By using its existing location data and moving into loyalty, Foursquare would be uniquely placed to dominate the emerging mobile payment market across all four points of the compass! That's how we'd increase usage and revenue of Foursquare.